INTRANET ET APPLICATION MOBILE : COMMENT AVOIR LA MEILLEURE EXPÉRIENCE UTILISATEUR ? (2/4)
12 avril 2023

Au cours d’une série de quatre articles, nos consultants Estelle Banoum et Sébastien Chatel détaillent les cinq facteurs clés à considérer pour mener à bien votre projet de déclinaison d’intranet en application mobile.
Dans ce second article, les auteurs répondent à la question des usages, du design et vous partagent comment offrir une expérience optimale à ces utilisateurs qui travaillent sur le terrain, sur les chantiers, dans les magasins, en mode nomade, dans leurs véhicules, les écoles, les hôpitaux, etc.
Définir les usages : un pré-requis pour désigner son application mobile
Une fois les attentes de vos populations d’employés non connectés bien définies et leurs attentes bien comprises (voir pour cela notre 1er article « Intranet et application mobile : comment adresser vos populations non connectées ? »), il va falloir passer à l’étape de design de l’expérience mobile.

La 1ère étape consiste en la définition des usages, et plus précisément ceux que l’on souhaite déployer avec une application mobile.
Cette question des usages d’une application mobile sera très structurante pour votre projet d’application mobile.
Pourquoi ? Parce que les usages déterminent les choix d’ergonomie… et ce qui en découle naturellement, à savoir le design de la page d’accueil, du menu de navigation, des liens d’accès rapide, etc.
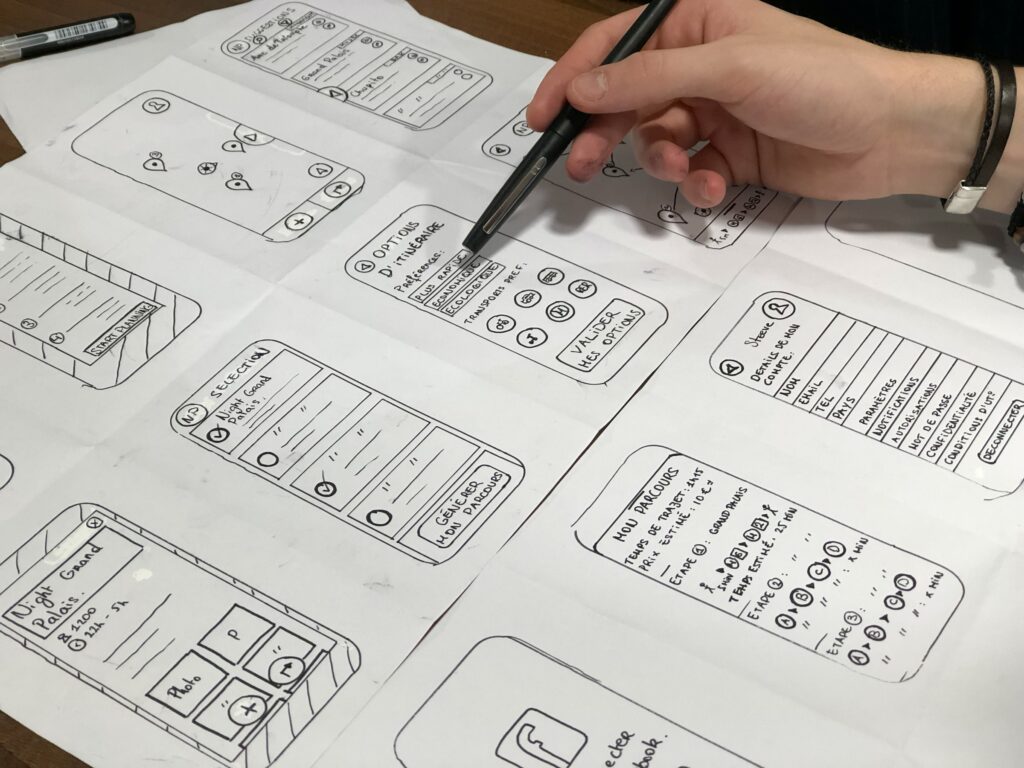
UX/UI : se poser les bonnes questions
Posez-vous les questions qui importent dans la définition de la raison d’être de votre application et de l’objectif que vous souhaitez lui donner… Voulez-vous que vos utilisateurs accèdent simplement aux dernières actualités ? Ou bien préférez-vous qu’ils réalisent prioritairement des tâches dans le cadre de leur fonction telles que remplir des formulaires, trouver des procédures, accéder à des applications…
Si tel est le cas, accordez une attention particulière à l’UX (expérience utilisateur) et l’UI (interface utilisateur). Plus tard, ces mêmes utilisateurs vous remercieront !

Une interface utilisateur doit s’adapter aux usages et aux logiques de navigation des utilisateurs. Elle doit avant tout permettre au collaborateur un accès intuitif et rapide à l’information, aux services et aux outils de travail en ligne.
Pour une personne travaillant en 1ère ligne, la simplicité de navigation est une promesse pour gagner de précieuses minutes. Où trouver quelle information ? Où cliquer ? Par où aller ? Un argument de poids pour faire adopter les nouveaux usages !
La solution de facilité serait de simplement s’assurer que tout l’intranet est responsif et accessible sur mobile et s’arrêter là. Or, les utilisateurs n’ont pas les mêmes usages sur ordinateur et sur mobile ! Par exemple, le fait de lire une actualité et la liker peut se faire rapidement sur mobile… mais il peut-être plus difficile de gérer ses abonnements ou modifier son profil.
Quel contenu éditorial proposer SUR VOTRE INTRANET MOBILE ?

D’un point de vue éditorial, gardez en tête que les employés non connectés ont en général peu de temps pour consulter l’intranet.
Privilégiez les contenus courts et diversifiez les formats pour attirer vos lecteurs. Un format intéressant est le podcast, qui peut être accédé via votre application et écouté dans les transports.
Il peut être également judicieux de proposer de temps en temps des contenus exclusifs sur mobile afin d’attirer l’attention et de générer davantage de trafic.
Le choix des fonctionnalités POUR UNE EXPÉRIENCE REUSSIE
Enfin, les fonctionnalités importantes de votre intranet devront faire l’objet d’une attention particulière.
Vous souhaiterez sans doute exclure les applications « non mobile friendly » de votre lanceur d’applications sur mobile, et affiner les résultats de recherche de votre moteur de recherche. La mise à disposition de trop nombreux filtres dans l’annuaire est à éviter car difficile à utiliser.
Concernant l’annuaire, vous voudrez certainement vous assurer qu’il est possible de passer rapidement un appel téléphonique en cliquant sur le numéro d’un collègue !
ℹ️ POUR ALLER PLUS LOIN
Pour aller plus loin sur le sujet des employés connectés, consultez notre article sur les pistes d’action pour identifier qui sont les non connectés, quels sont leurs besoins et comment les engager.
Dans notre prochain article, nous nous interrogerons sur la meilleure approche technique pour développer son intranet sur application mobile.