INTRANET AND MOBILE APPLICATION: HOW TO HAVE THE BEST USER EXPERIENCE? (2/4)
12 April 2023

In a series of four articles, our consultants Estelle Banoum and Sébastien Chatel detail the five key factors to consider for successfully turning your intranet into a mobile application.
In this second article, the authors answer the question of and design and share with you how to offer an optimal experience to these users who work in the field, on construction sites, in stores, in nomadic mode, in their vehicles, in schools, hospitals, etc.
Defining usage: a prerequisite to designate your mobile application
Once the expectations of your non-connected employees are well defined and their expectations well understood (see for this our 1st article "Intranet and mobile application: how to address your non-connected populations? »), you will have to move on to the design stage of the mobile experience.

The first step consists of defining the uses, and more precisely those that you want to deploy with a mobile application.
This question of the uses of a mobile application will be very structuring for your mobile application project.
Why should it be? Because the uses determine the ergonomics choices... and what naturally follows namely the design of the home page, the navigation menu, the quick access links, etc.
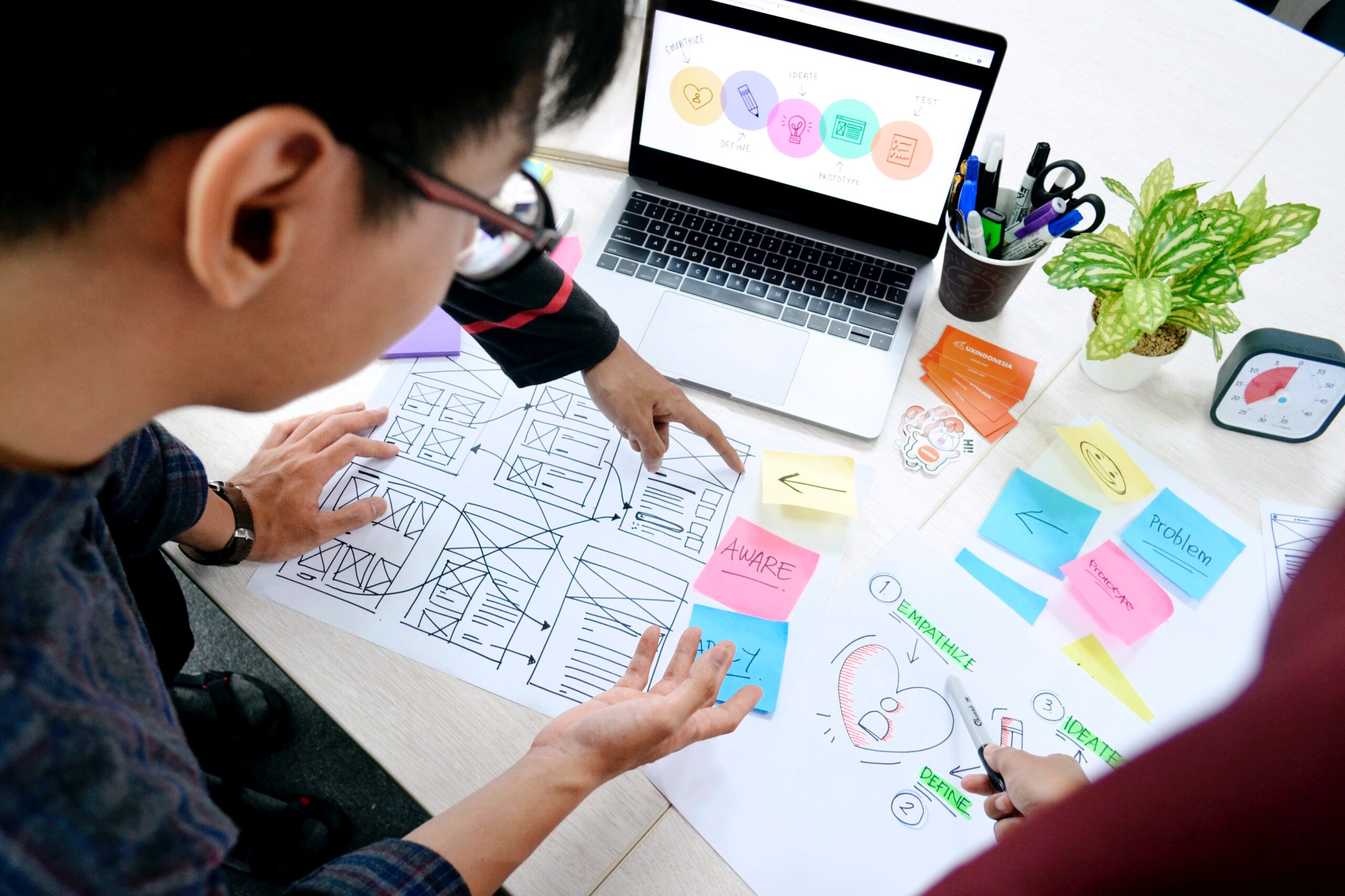
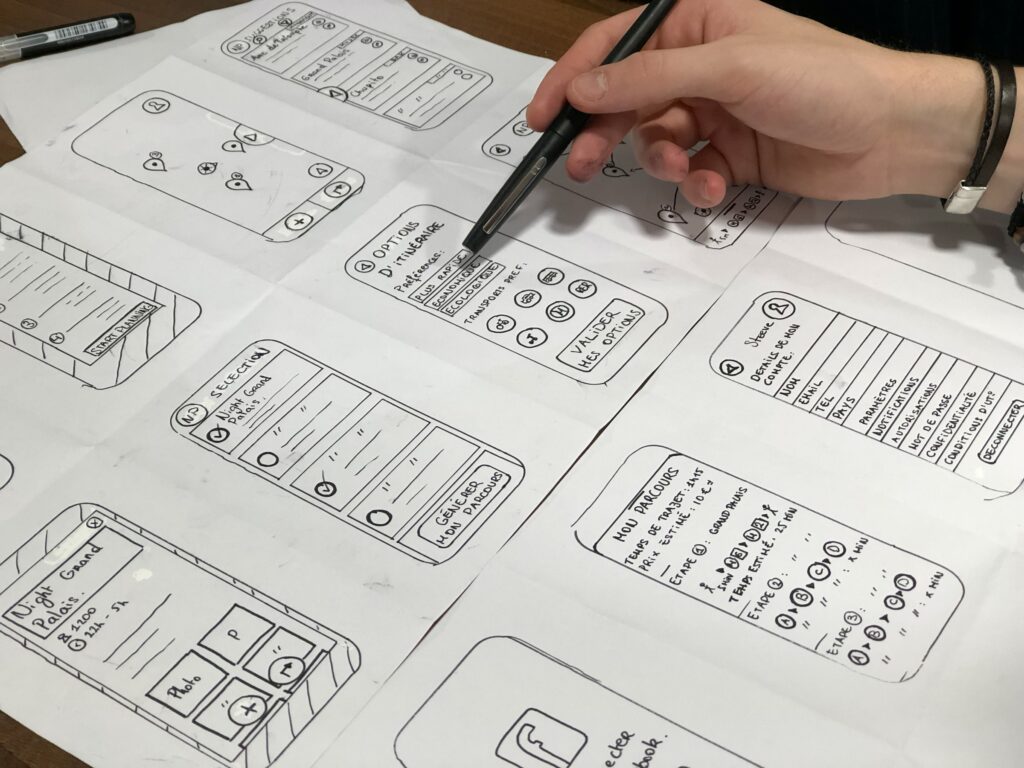
UX/UI: asking the right questions
Ask yourself the questions that are important in defining the purpose of your application and the goal you want it to achieve... Do you want your users to simply access the latest news ? Or do you want them to perform tasks that are part of their job such as filling out forms, finding procedures, accessing applications...
If this is the case, pay special attention to the UX (user experience) and the UI (user interface). Later, those same users will thank you!

A user interface must adapt to the users' uses and navigation logic. Above all, it must allow the employee intuitive and quick access to information, services and online work tools.
For someone working on the front line, ease of navigation is a promise to save precious minutes. Where to find what information? Where to click? Where to go? A strong argument for the adoption of new uses!
The easy solution would be to simply ensure that the entire intranet is responsive and accessible on mobile and stop there. However, users do not have the same uses on a computer as on a mobile! For example, reading a news item and liking it can be done quickly on a cell phone... but it may be more difficult to manage subscriptions or modify your profile.
Quel contenu éditorial proposer SUR VOTRE INTRANET MOBILE ?

From an editorial point of view, keep in mind that non-connected employees generally have little time to consult the intranet.
Favour short contents and diversify the formats to attract your readers. An interesting format is the podcast, which can be accessed via your application and listened to on the move.
It can also be judicious to propose from time to time exclusive mobile content from time to time to attract attention and generate more traffic.
The choice of features FOR A SUCCESSFUL EXPERIENCE
Finally, the important functionalities of your intranet will need special attention.
You may want to exclude non-mobile friendly applications from your mobile application launcher, and refine your search engine results. Providing too many filters in the directory should be avoided avoided as it is difficult to use.
Regarding the phone book, you will certainly want to make sure that it is possible to quickly make a phone call by clicking on a colleague's number!
ℹ️ To go further
To go further on the topic of connected employees, check out our article on how to identify who the non-connected are, what their needs are and how to engage them.
In our next article, we will discuss the best technical approach to develop your intranet on mobile application..